Il futuro si prepara con i line array RCF TT+
Visionary Bergamo 2021 fa parte di Visionary Days, format dove centinaia di under35 affrontano i cambiamenti in corso e danno forma al prossimo Futuro. L'evento si sviluppa in 10 ore di brainstorming collettivo e 6 talks ispirazionali con 500 giovani coinvolti in oltre 80 tavole rotonde e interventi in diretta streaming. Ognuna delle sessioni è introdotta da un talk ispirazionale che introduce la tematica e passa poi la parola ai tavoli, chiamati a sviluppare idee e visioni. A fine giornata viene redatto e stampato il "manifesto dinamico", curato dall'intelligenza artificiale Lee, creata dal team di Visionary Days.
Prodotto e coordinato da GO-ON, studio di produzione specializzato in eventi ad alta innovazione, l’originale format ha favorito lo spettacolo e la partecipazione, creando un evento dove il pubblico è parte proattiva dello show e interagisce continuamente. L’impeccabile allestimento AVL di Airone Service, gestito da Jacopo Mapelli, ha fatto il resto, schierando un allestimento scenotecnico ai massimi livelli, con tutto il setup audio completamente basato su tecnologie RCF.
Luca Andreini, coordinatore dei Visionary Days insieme al coordinmento tecnico di Lorenzo Polimeno, commenta: "Avevamo bisogno di una soluzione versatile che potesse gestire speech con la massima intelligibilità, musica ad alta potenza ma anche comunicazioni di servizio chiare e comprensibili. Airone ci ha subito proposto questo sistema e devo ammettere che la scelta è stata apprezzata e condivisa. L'evento è riuscito perfettamente, con una qualità tale da rendere sempre il pubblico ben coinvolto e che ci ha resi tutti entisiasti."
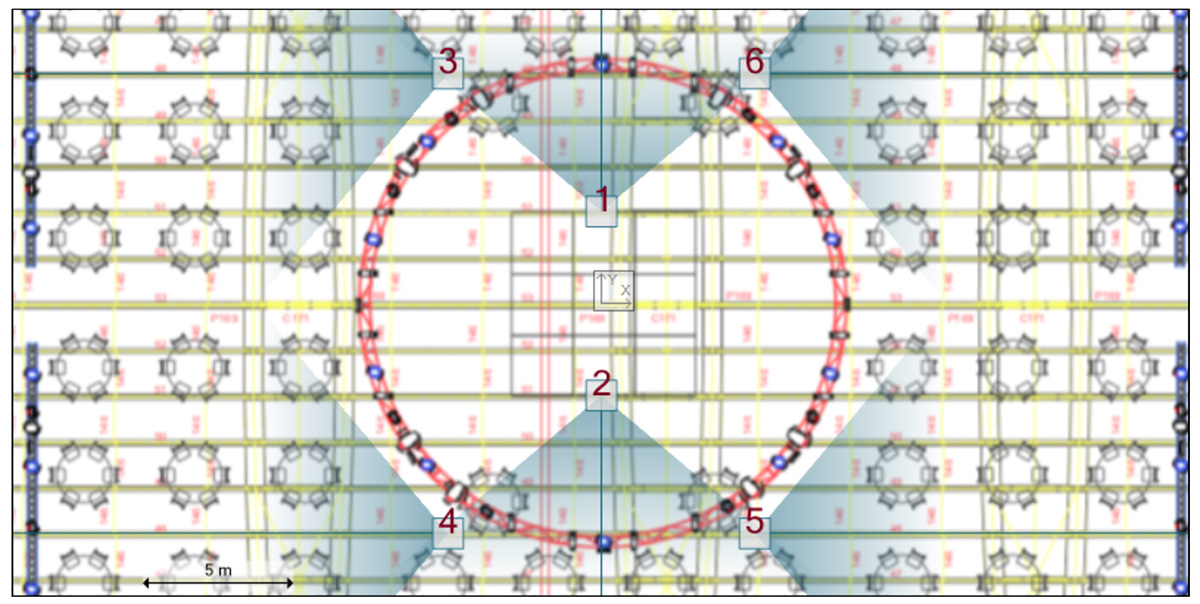
Marco Piccini, system designer, ha creato il progetto audio su EASE Focus. "Per ottenere la migliore copertura della platea, che sedeva a 360 gradi intorno al palco, abbiamo utilizzato il ring centrale per i 4 line array da 4 moduli TTL 33-A che coprono i due lati lunghi della venue, mentre due cluster di quattro TTL 31-A sono serviti alla copertura delle aree piu strette.", spiega Piccini, "abbiamo inoltre creato due configurazioni cardioidi di TTS 36-A sui due lati più lunghi, per avere una copertura in bassa frequenza ottimale senza rientri sul palco." Per il monitoring sul palco sono stati installati 4 stage monitor TT 25 SMA, oltre a 8 speaker compatti a due vie TT 052-A come frontfill per le prime file.
Fabio Pecis, titolare di Airone Service, commenta "La produzione è stata impeccabile e i nostri sistemi RCF TT come sempre si sono dimostrati all'altezza, con i complimenti di tutti gli stakeholder. Abbiamo allestito tutto in brevissimo tempo e la velocità di ottimizzazione che ci ha dato RDNet nella sua nuova versione è davvero degna di nota."
Related products
TTL 33-A II
MODULO LINE-ARRAY ATTIVO A 3-VIE
- 1250 watt RMS, 3 amplificatori in Classe D ad alta potenza
- 6 trasduttori al neodimio ad alta potenza
- DSP a 96 kHz, 32-bit a virgola mobile
- Controllo via rete RDNet
TTL 31-A II
MODULO ARRAY ATTIVO A 2 VIE
- 750 Watt di amplificatori switching
- Ampio angolo di copertura e direttività costante
- 4 trasduttori di alta potenza con magneti al neodimio
- Processore DSP 96Khz – 32 bit
TT 052-A II
DIFFUSORE ULTRA-COMPATTO
- Amplificatore a due canali in Classe D da 300 W
- Robusto cabinet multifunzione
- Copertura conica da 90°
- FiRPHASE per una risposta di fase a 0°
TTS 36-A
SUBWOOFER ATTIVO AD ALTA POTENZA
- 4000 Watt (2 amplificatori digitali da 2000 Watt)
- 2 woofer al neodimio da 18" ad elevata potenza, voice coil da 4,5"
- Processore digitale da 96 Khz a 32 bit
- RDNet on board